Build enterprise-grade websites, faster.
Tailark Pro is your complete Shadcn kit, packed with pages and blocks crafted for speed and quality.















Trusted by people from


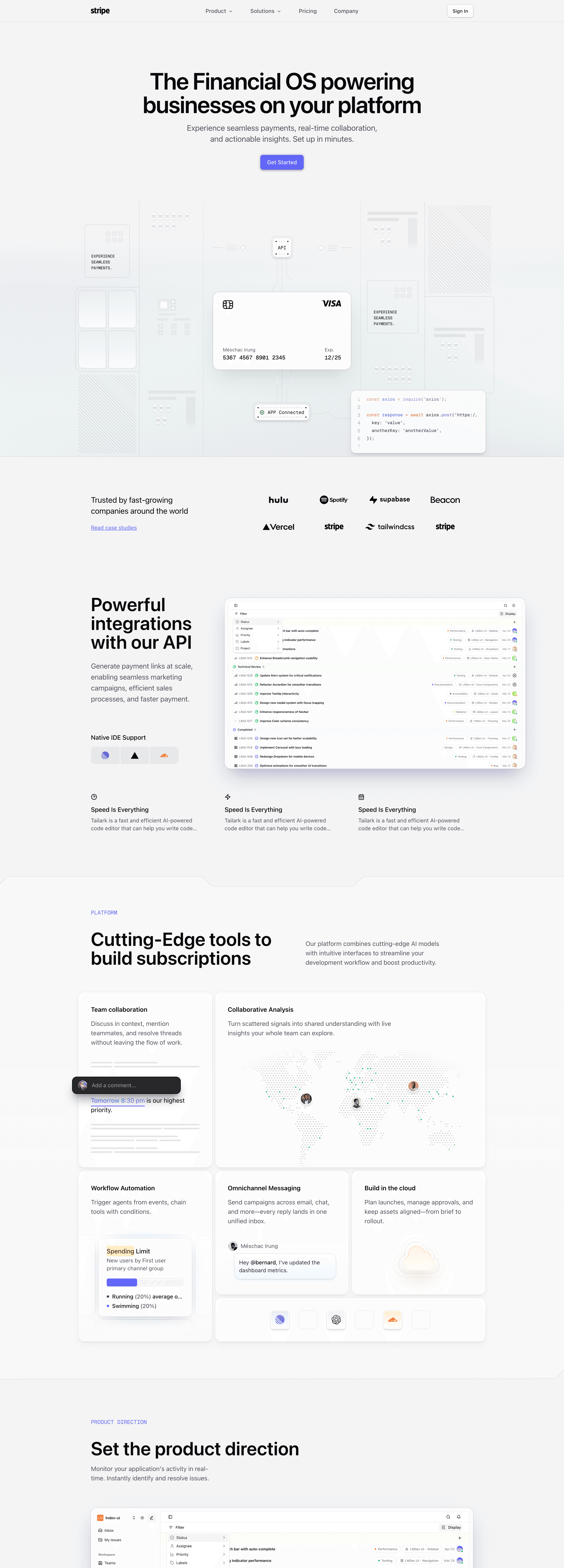
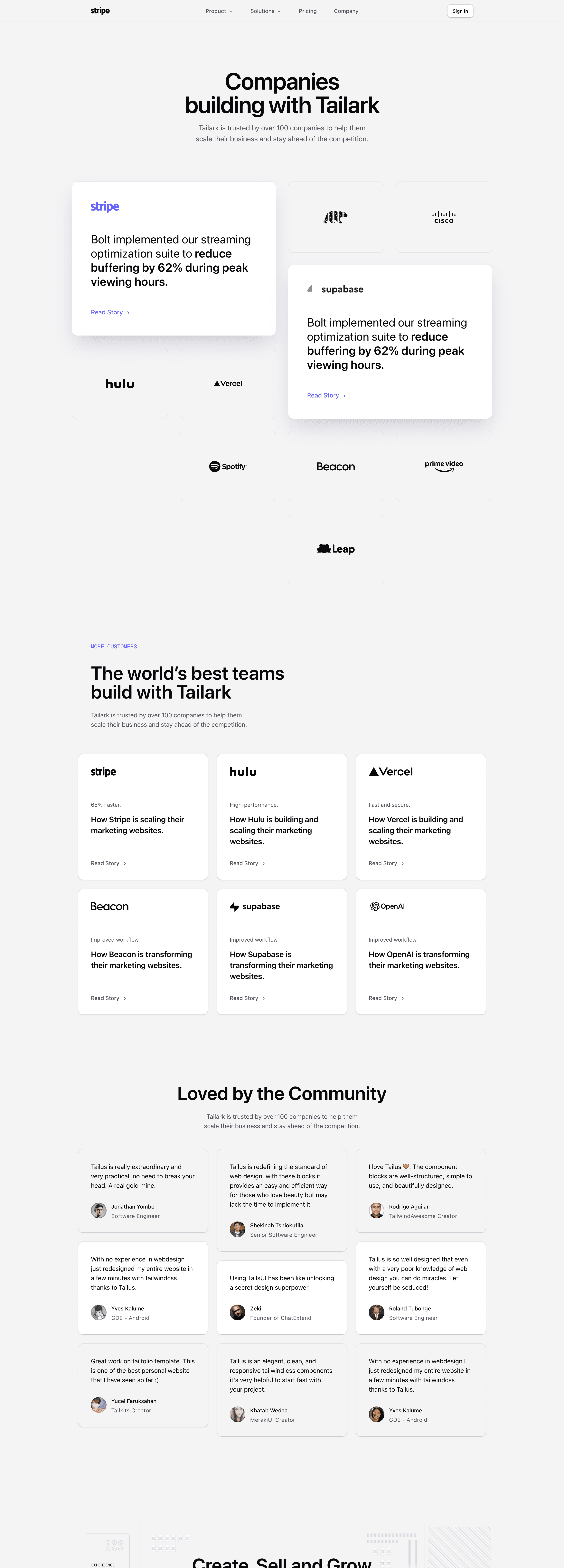
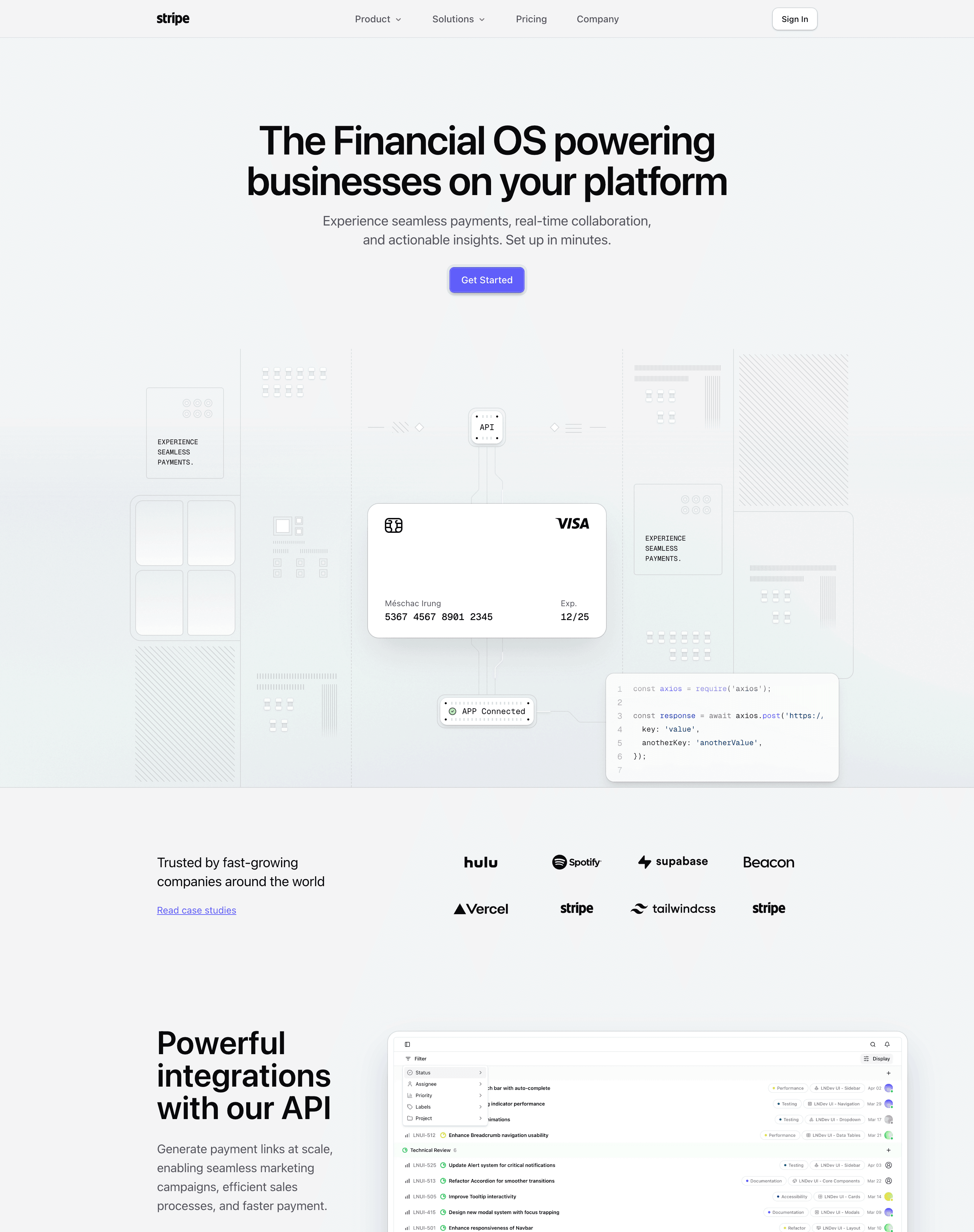
Hundreds of beautifuly crafted marketing blocks
Crafted for conversion, each block seamlessly integrates with others to help you build high-performing marketing sites.
Browse blocksheader
7 blocks

hero section
16 blocks

secondary hero
20 blocks

logo cloud
10 blocks

features
14 blocks

bento
14 blocks

code demo
4 blocks

how it works
7 blocks

integrations
11 blocks

content
7 blocks

stats
8 blocks

testimonials
8 blocks

150+ Now, Hundreds more shipped progressively
call to action
3 blocks

footer
5 blocks

pricing
5 blocks

comparator
7 blocks

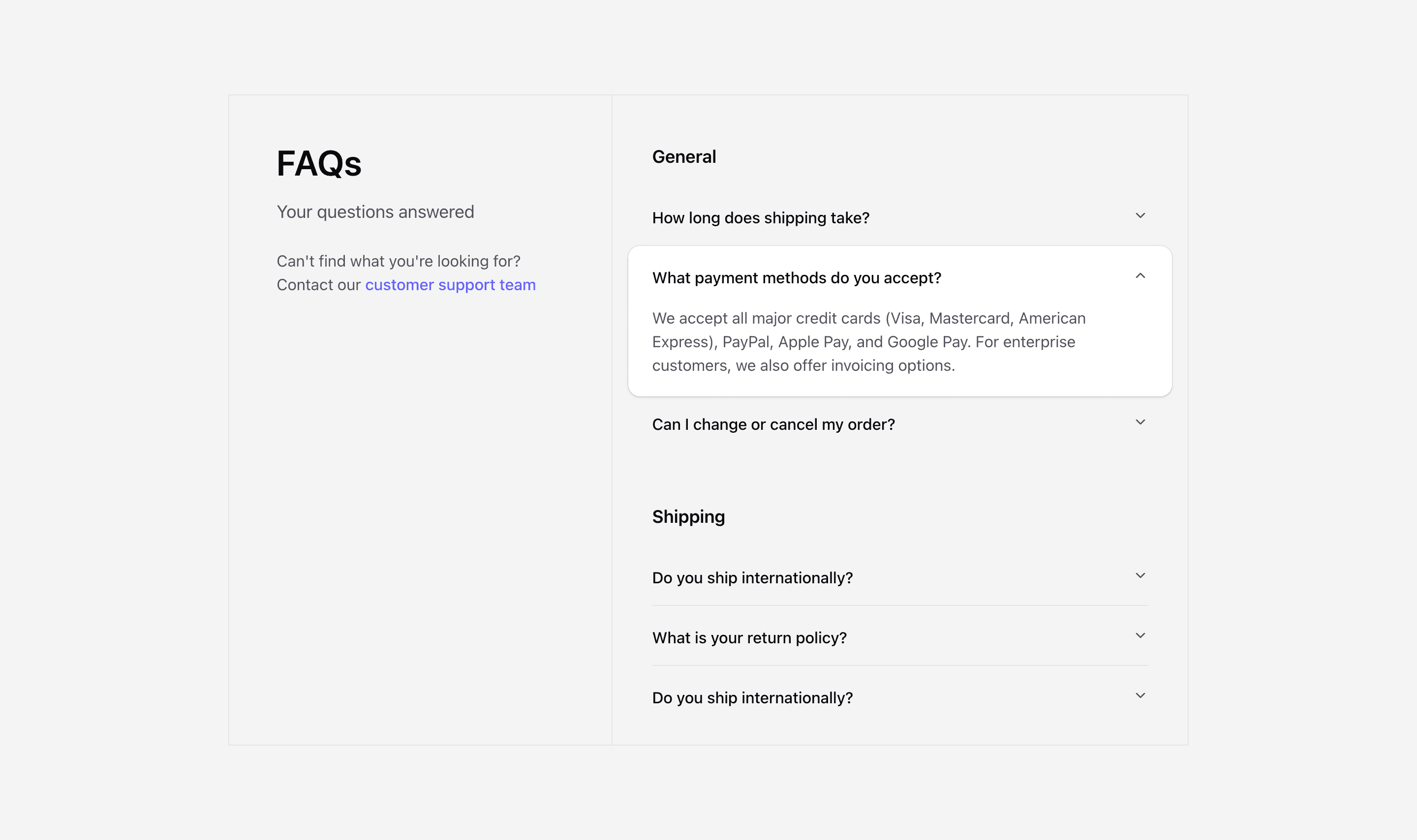
faqs
5 blocks

blog blocks
7 blocks

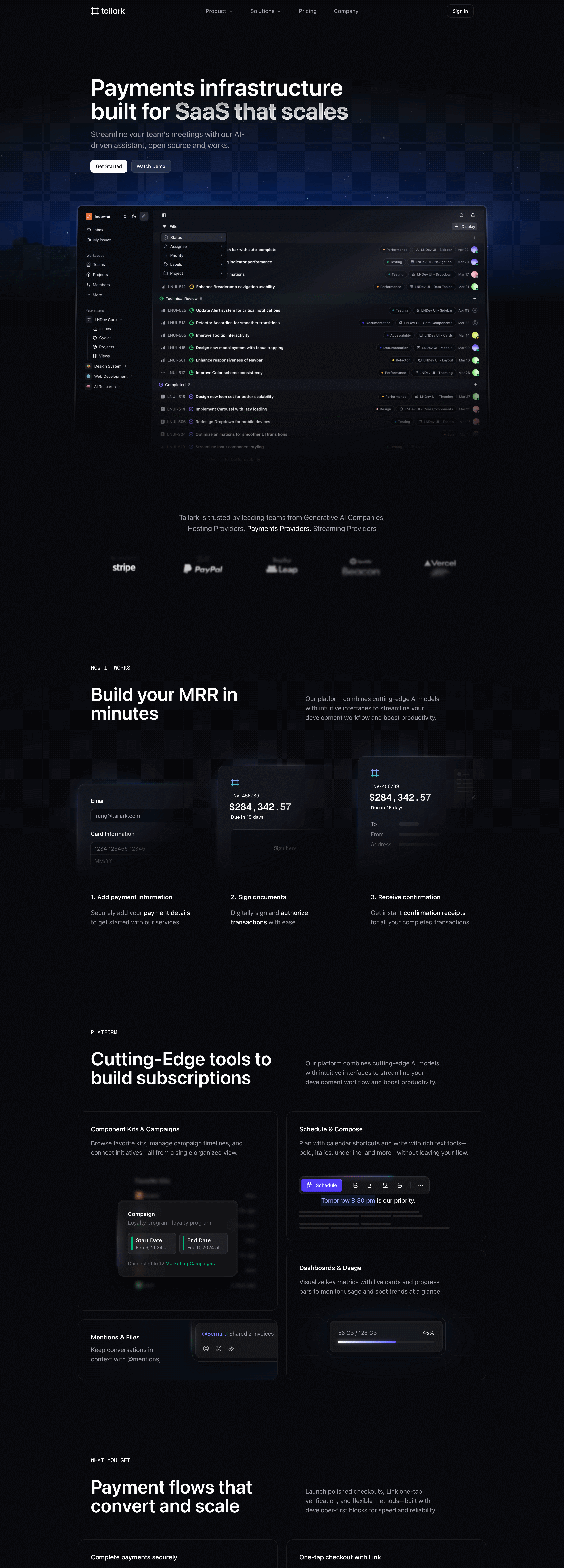
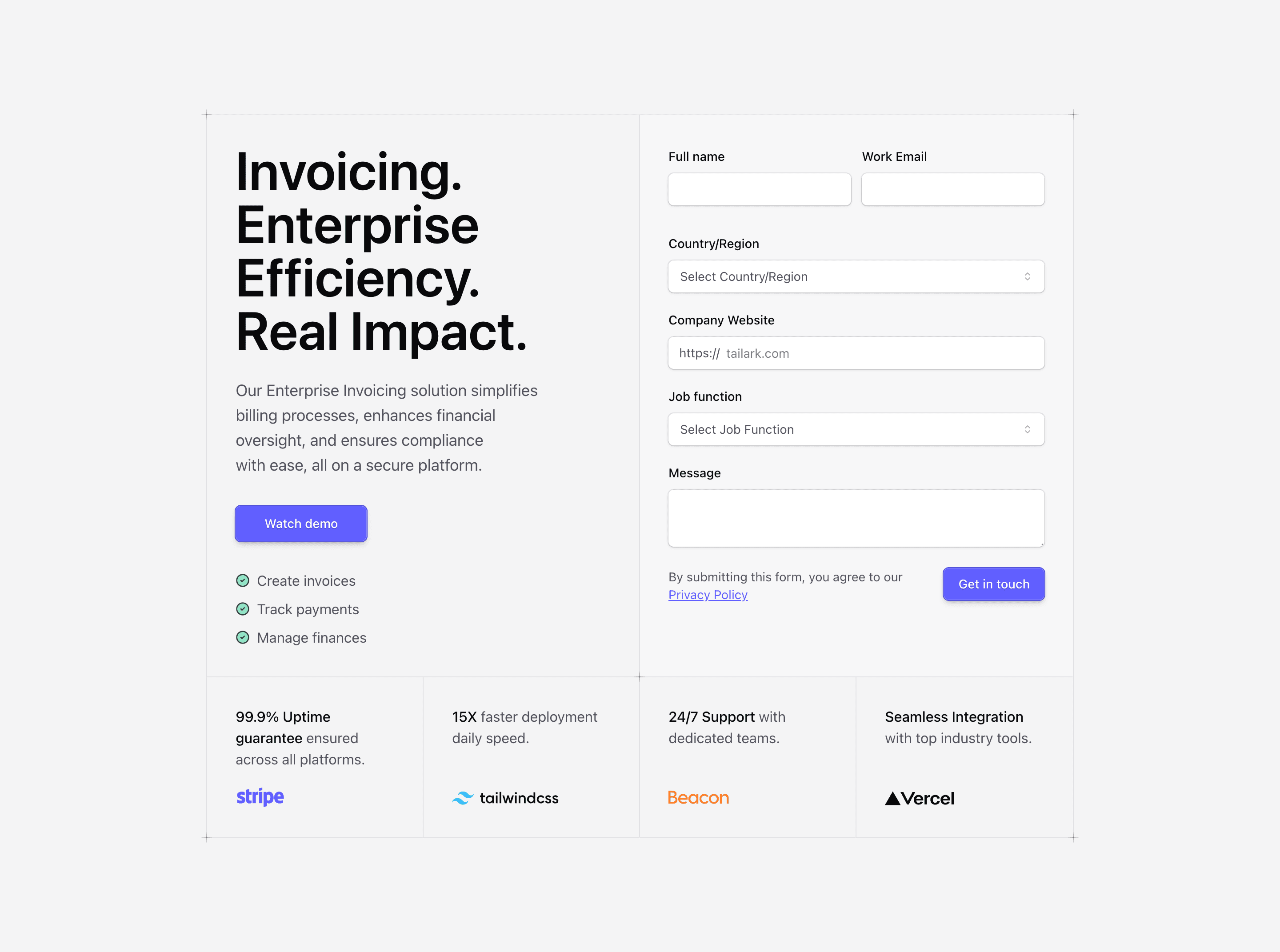
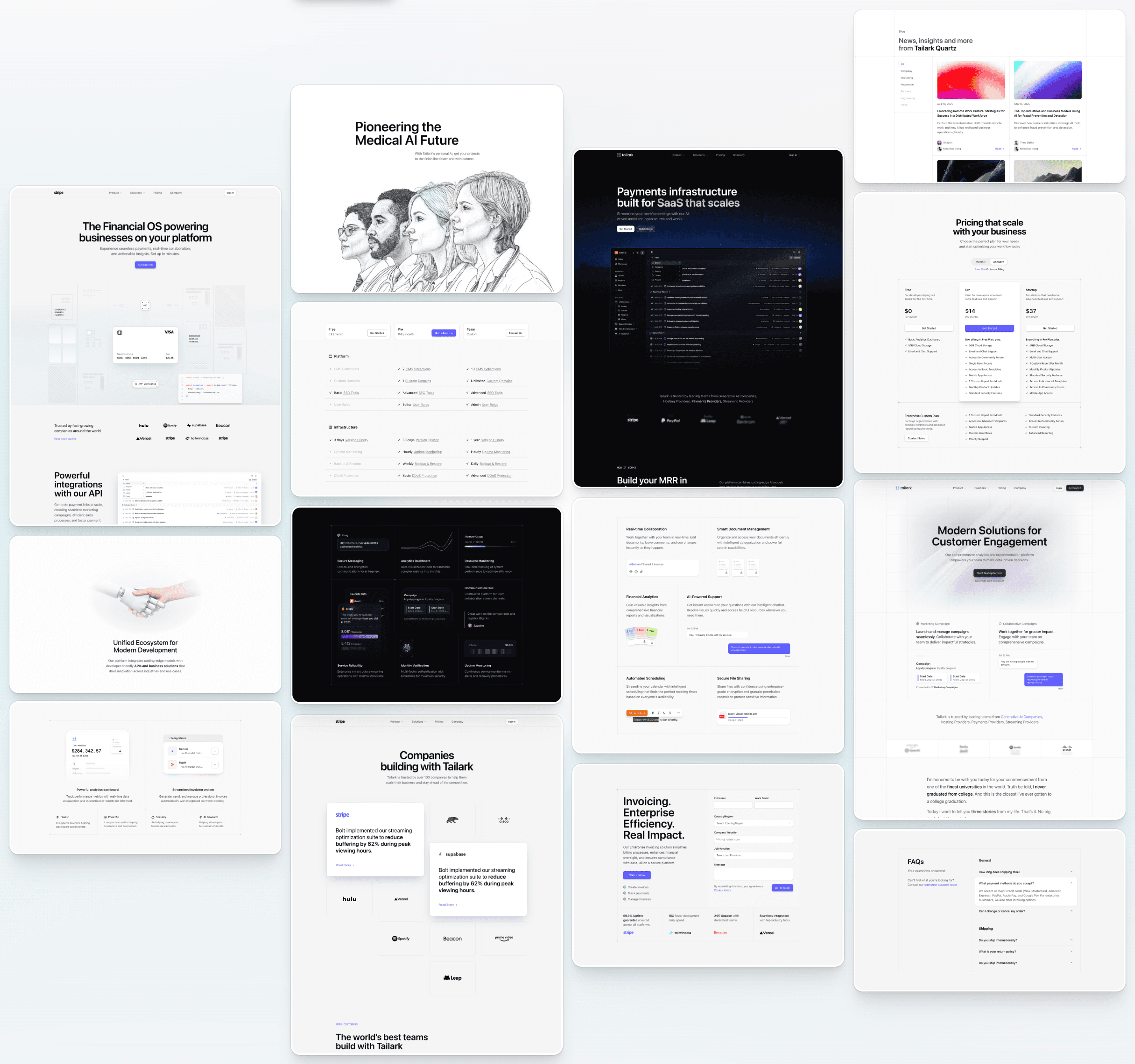
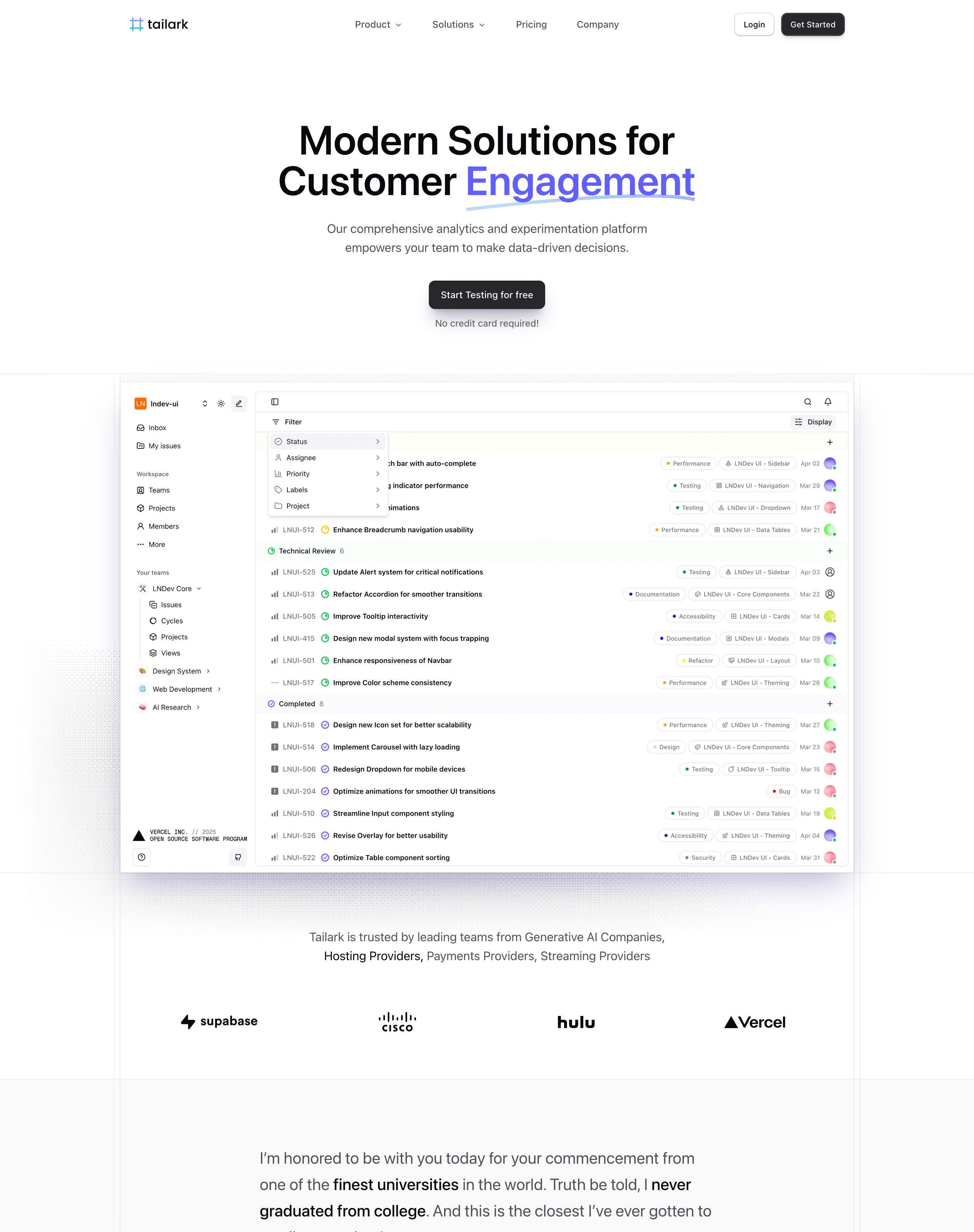
Ship even faster with complete pages
Go beyond the block library with fully customizable pages in four unique styles, complete with exclusive blocks and illustrations.
Browse pagesDark
12 Pages


Grid 2
12 Pages

Libre
13 Pages


Grid 1
6 Pages

Get full early access now
Get early access and save up to 50%, choose the perfect plan to start building your dream marketing site today.
- Lifetime Access
- Regular Updates
- Unlimited projects
- Access to hundreds of blocks
- Access to code Snippets
- Access to component Illustrations
- Support
- Everything in Essentials Plan, plus:
- Modern landing pages
- Product pages
- Solution pages
- Pricing pages
- Customers pages
- Customer Story pages
- Wall of Love pages
- About pages
- Contact pages
- Blog pages
- Blog article pages
- Brand pages
- Legal pages
- Everything in Complete Plan, plus:
- 10 team members
- Priority Support
Loved by founders on X / Twitter
the cooking continues
Guillermo Rauch
@rauchg
awesome work, thanks for sharing it :) would be great to have you launch it on @microlaunchhq mate
Saïd Aitmbarek
@SaidAitmbarek
Oh the power of this thing, it's incredible and incredibly beautiful! I, who will soon have to create my service's homepage, this will help me so much!
Gaëtan
@steellgold
I hope you won't stop now - I must say, these are the best I have seen <3 Huge Props
Frank
@FrankCodeZ
This looks amazing! Must make a video on it. Great work! ⚔️
OrcDev
@theorcdev
love it, very clean
Klaas
@forgebitz
nice!
Zaid
@zaidmukaddam
Lovely work, man!
Steve Lauda
@stevelauda_
Amazing designs and thanks for making it open source!
Samseen
@meetsamseen
Awesome design!
Dennis
@Dennis27214631
Great work brother!!!
Pradeep Yadav
@yadav_prdp
Cool.
Gitcoder
@thegitcoder
Man, I love the button specifically because it looks like the Clerk auth components, and I was trying to replicate this with AI tools like V0 and this new same dot dev, but you've got this. This is amazing actually. This is gold bro
Brayan Paucar
@brayanpaucar_
This is fire 🔥 great work man
allycat
@alistairholmes_
You dont know but you are a LEGEND man👑
3432 Ayush Indapure
@3432Ayush
Game changer
Smoke Rainbows
@lebendana
Looks good 👌✨
CodeHagen
@CodeHagen
awesome work, thanks for sharing it :) would be great to have you launch it on @microlaunchhq mate
Saïd Aitmbarek
@SaidAitmbarek
Oh the power of this thing, it's incredible and incredibly beautiful! I, who will soon have to create my service's homepage, this will help me so much!
Gaëtan
@steellgold
I hope you won't stop now - I must say, these are the best I have seen <3 Huge Props
Frank
@FrankCodeZ
Super cool! Thank you!
Igor Zmitrovich
@igorzmitrovich
Thank you so much. I'm a big fan of ShadCN UI, and I'm really happy that you created it. 🎉
Dave
@daveindiedev
Looks cool,lets add this our list of top design tools
BestWebDesignTools
@bestwebdestools
This design has a unique vibe that truly sets it apart from the rest. I’m really impressed by the creativity behind it! 💎✨
Dmazing Studio
@dmazingstudio
Huge resource, great design. Thank you. Makes me want to add them to some AI App huh @v0
Max Baines
@maxbaines
Amazing work! Will have a look. All the best in Congo too!
Anthony Uyende
@auyende
AMAZING 🤩
LeoP
@Leeoopa
Thank you so much, this will definitely be very helpful in my process. Blessings
Erickmanuel Vasquezarnaut
@vasquezarn39881
cooked with this one fam
tidalDAO
@tidalDAO
One of my favorite registries.
shadcn
@shadcn
beautiful
Sahaj
@iamsahaj_xyz
Great job Meshac!
Dann✨
@TheProductGuy__
Insane! I’m a huge fan 👏
Eric
@Ericbn09
Top 🔥🔥
Ronny Badilla
@rbadillap
Great work on the components and registry. Big fan.
shadcn
@shadcn
damn man these are insane 👀
Jean P.D. Meijer ― 🇪🇺 eu/acc
@initjean
Amazing will port it to Svelte 🔥🔥🔥
{Bhide}.Svelte
@Sikandar_Bhide
each one is so well made!
Yash Arora
@yasharrorra
Congrats on your launch 👏 Looks awesome! Still can't wait for your "animated AI gradient circle" 😁
Jan Poth
@checkerschaf
Great work
Rob Austiin
@ausrobdev
🚀🚀🚀
Pablo
@pheralb_
love the layout, reminds me of @dubdotco
Josh tried coding
@stevelauda_
🖤 this looks really great @MeschacIrung!
Dub.co
@dubdotco
looks great
jordi
@jordienr
Love this. You just gave me a brilliant idea.
Firdous
@iamfirdouss
looks so nice, looking forward to this hero section, I will probably use it in my own blog ❤️
Fox@MkSaaS.com
@indie_maker_fox
Love it! 😇 Let's bring back clouds 😃
Dann✨
@TheProductGuy__
that's really cool
Septimiu
@uiseptimiu
looks amazing!
Naing Linn Khant
@nainglk
that blur 😍
Kamren
@kamrannetic
Oh wow! Looks amazing!
Pavan kar
@lazy_ux
GOOD LAYOUT
Heto | Web Developer
@heto_h321
very useful, using those blocks for my current and future saas , ty
Sonic
@soniconx
That's beautiful!
lyta🌳♻️
@1tslyyy
Looks good
Dip Design
@design_dip
🙌🏾🙌🏾
zazo | web developer
@zazo_dev
bro is cooking more stuff
0xtz
@0xtz_
Clean design, you’d love to see it.
Abenezer Daniel
@abenezer721981
gorgeous stuff
Razvan Badea
@imRazvanBadea
Nice and clean
Ace
@AMarchitecht
Nice.
Irsyad A. Panjaitan
@irsyadadl
Good luck. I checked it, waiting for new sections of square style.
Mahammad Murshudov
@murshudoff
Wow, Pretty cool!
Arindam Majumder 𝕏
@Arindam_1729
that's fire!🔥
Bossadi Zenith
@bossadizenith
That orange component really shines on this dark theme
Nico Anastasio
@anastasio_nico
this look great
Prakhar Singh
@itsprakharr
those are sick as fk
Septimiu
@uiseptimiu
That color palette is doing all the right things
Serge Tiutyk
@tdeser
very nice
Dylan Babbs
@dbabbs
Very good 🔥🔥🔥
Ela Design
@ela_ux
this is so unique!🥶
Frambix | Roland Szegi
@Szegiroli
Everything just clicks together so well! 💎✨
Dmazing Studio
@dmazingstudio
Amazing work
Abde
@pixelriotx
It looks awesome! Would you mind sharing where I can get those 3D models, like the shield one?
devvAyman
@devvAyman
Clean
zazo | web developer
@zazo_dev
wow, pretty cool!
Shrajal | UI / UX Designer
@visualXplorer
So good!
Davis | Design Partner
@Davis_Jhnsn
Pretty cool
Aurobindo
@ezeslucky
Great work Méschac! 👏 😊
John Champ
@pixelcave_john
Your component are great keep cooking 🙌
Vijaya Baskar R
@vijayabaskar56
Looking good, can’t wait for them all to be public
Raymond Pattend
@raymondpattend
this is such a solid project
Septimiu
@uiseptimiu
lol i was allegedly dumb scrolling and saw my github pfp (far right). features 9-12 and some integrations got me drippin
bete
@miguelbetegon
Tailark is one of the best components library, i took lot of inspiration from it, to build new ui over it. Thanks
Prakhar Singh
@itsprakharr
the marketing sections are well-crafted and easy to modify. thanks for the hard work. keep crushing it! 👊
abhishek
@awwbhi2
Amazing work @MeschacIrung!
Abdiel González
@AbdielGzz
Love that absolutely!
Dmytro Shatrov
@webpnkdotdev
Your shadows are throwing just the right amount of shade
VEERA SRIVASTAVA
@VeeraSrivastava
Such a sleek and clean Bento section! Love it !
Houdayfa | Framer
@HoudayfaDesign
Please help with this! Bento’s are such a ball ache. I struggle and vibe coding them just doesn’t work
Mike Crane
@mikeccrane
clean!
Shrajal | UI / UX Designer
@visualXplorer
clean
Shri
@shribuilds
This looks really clean
Dip Design
@design_dip
Looks great! 😋
Tailkits
@tailwindcsskits
Amazing design like always bro 💦
Likeur
@likeur__off
Ooooo wowww 🔥🔥🔥🔥
{Bhide}.Svelte
@Sikandar_Bhide
Looks great. May I ask the font you are using? Thanks!
Matt Kingshott
@mattkingshott
Looks Great!
Ajay Patel
@ajaypatel_aj
mate honestly I’m a huge fan
Peter Haines
@phainesE1
This has such a calm, beautifully done 👌
Serge Tiutyk
@tdeser
Looking cool 🔥 tempted to start spinning up landing pages them now
Vicks - Design Engineer
@akintoluvic
Great
WaxyWeb
@waxyweb
this is fire my g
Micky
@rasmickyy
this is gold bro...keep 'em coming
abdul🪐
@NerdyProgramme2
bro😍
Duncan
@EphraimDuncan_
This looks so good 🔥
Sampson Ovuoba
@sampsonslayer
when is this going to be live? need it asap
Neil
@0xneilg
Lovely colours
Yamparala Rahul
@yamparalarahul1
Yow, pro its sick 🔥
Elkenzi𝕏
@moelkenzi
Gradients and color palette are awesome!
NextCraft
@NextCraftTech
I must be going crazy but the text on your website is damn sharp 👌 not sure why it looks like that but it almost hurts my eyes. Me gusta
darksea ᯓ ⚽︎
@darkseadev
Good stuff!
Tomas Laurinavicius
@tomaslaucom
It is really useful for us, thanks!
fatwang2
@fatwang2ai
Huge fan of this! Keep it up 🙌
Sam
@sammmuntitled
Amazing
rico
@_heyrico
amazing work 😎
Septimiu
@uiseptimiu
Dude, you're work is truly amazing! Keep IT UP! 🤩
Carlos Marcial Studio
@carlosmarcialt
elegant work, love that!
Saïd Aitmbarek
@SaidAitmbarek
Always cooking best recipes ✨🪄🪄✨
Johnkat Mj
@johnkat_Mj
Awesome! 👏🏼
Alexandre Morgado
@Almo_pt
exciting dude
ashoka
@ashokasec
So clean ! Kudos !
Jidé
@jidefr
Love them. I need more Snippets pleaseeee. That 3d buttons are amazing
bun_run_build
@agus_build
Lite 🔥 How come I never come across this earlier
Phoenix
@phoenixdahdev
your work is amazing, love it
Klaas
@forgebitz
So good! Keep shipping! 🚀
Tomas Laurinavicius
@tomaslaucom
So clean! 🤤✨ It just makes me hungry to build a project with it! 👏
Omar
@omarelhassani_
Awesome !
Kevin Nguyen
@kewinversi
Really nice collection of open source shadcn marketing blocks, from @MeschacIrung 🤩 https://nsui.irung.me
Ian Wootten
@iwootten
Crisp AF, love it.
James
@liljamesjohn
love the idea!
reiss. product designer
@reissuix
This is so clean 😍
Pratik @knockturnals
@maybepratikk
Looking crazy good!!
Dom
@uiuxdom
interesting 🧐 looks cool man!
wlad
@wladuiux
This looks incredible man!
DOR
@thatguyDOR
Frequently Asked Questions
Your questions answered